Si vous avez suivi ma formation gratuite de Bootstrap, vous avez probablement trouvé le framework CSS bien pratique pour réaliser des projets web. Mais peut-être que vous êtes resté frustré de ne pas pouvoir changer les couleurs définies par défaut…
On dit que les sites réalisés avec Boostrap se ressemblent. Voyons comment changer les styles de Bootstrap afin de personnaliser son thème. Nous verrons comment changer les couleurs par défaut de Bootstrap. Mais, sachez qu’il est possible de modifier d’autres styles : les espacements, la typographie…
Le système de variable de Boostrap
Pour personnaliser les couleurs de Bootstrap, vous pouvez utiliser le système de variables de Bootstrap. Les variables de Bootstrap sont des variables CSS prédéfinies qui peuvent être modifiées pour personnaliser les styles de Bootstrap.
Il existe plusieurs méthodes pour personnaliser Bootstrap. Vous devrez modifier les valeurs dans un fichier de variables avec l’extension .SCSS. Généralement cela nécessite un compilateur SCSS tel que Sass.
Pour faire plus simple, nous allons télécharger les fichiers sources de Boostrap. En effet, dans ces fichiers, on y trouvera le compilateur de Boostrap.
Le compilateur SCSS de Bootstrap
Avant de pouvoir utiliser le compilateur de Boostrap, il faudra s’assurer d’avoir installé Node.js.
Il est disponible à l’adresse https://nodejs.org
Vous pouvez ensuite télécharger les fichiers sources de Bootstrap disponibles dans la documentation officielle.
Attention de bien prendre les fichiers sources et non pas les fichiers compilés.
Effectuez ensuite la décompression des fichiers dans un dossier projet que vous pourrez ouvrir avec Visual Studio Code (ou un autre éditeur).
Voici comment se présente l’ensemble des fichiers sources de Bootstrap.

Modification des variables de Boostrap
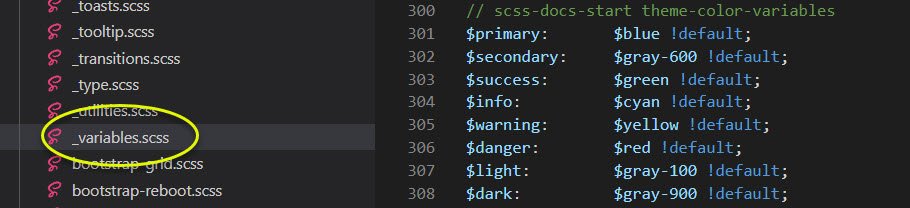
Nous allons nous intéresser au dossier « scss » et ouvrir le fichier « _variables.scss ».

On constate que de nombreuses couleurs sont définies au travers de variables.
Commençons par changer la valeur de la variable « $primary ». Actuellement, elle contient la valeur « $blue ». Nous pouvons la remplacer par une autre valeur parmi les couleurs définies plus haut (par exemple « $indigo-500 ») ou encore en saisissant une valeur hexadécimale.
Une fois le changement effectué, sauvegardez le fichier « _variables.scss ».
Compilation du fichier scss vers le fichier css
Nous pouvons maintenant procéder à la compilation de notre fichier scss afin d’obtenir un fichier css que nous pourrons exploiter pour notre projet web.
Ouvrez le terminal de Visual Studio Code et lancez la commande « npm run dist » dès que vous souhaitez compiler vos fichiers.
Attention ! Lors de la première fois, il vous manquera probablement une dépendance qu’il faudra installer avec la commande :
npm install npm-run-all --save-devUne fois que c’est fait, vous pouvez effectuer la compilation :
npm run distSi tout s’est bien passé, le fichier compilé se trouve dans le dossier « dist/css/bootstrap.css ».
Il ne reste plus recopier et lier ce fichier CSS dans votre projet pour vérifier que votre thème Boostrap à bien été personnalisé.
Lorsque vous souhaitez mettre votre site en production, utilisez plutôt le fichier « dist/css/bootstrap.min.css ». Il s’agit d’un fichier dont les espaces ont été supprimés afin de le rendre plus léger. Ainsi, vous gagnerez un peu en vitesse de chargement de votre site.


